Intelligence Design Guideline
PROJECT NAME
Design Guideline with Machine Intelligence
RESPONSIBILITIES
Design Guideline, Case Studies, Design Resource Downloands, Prototypes, Design System Integration
DESCRIPTION
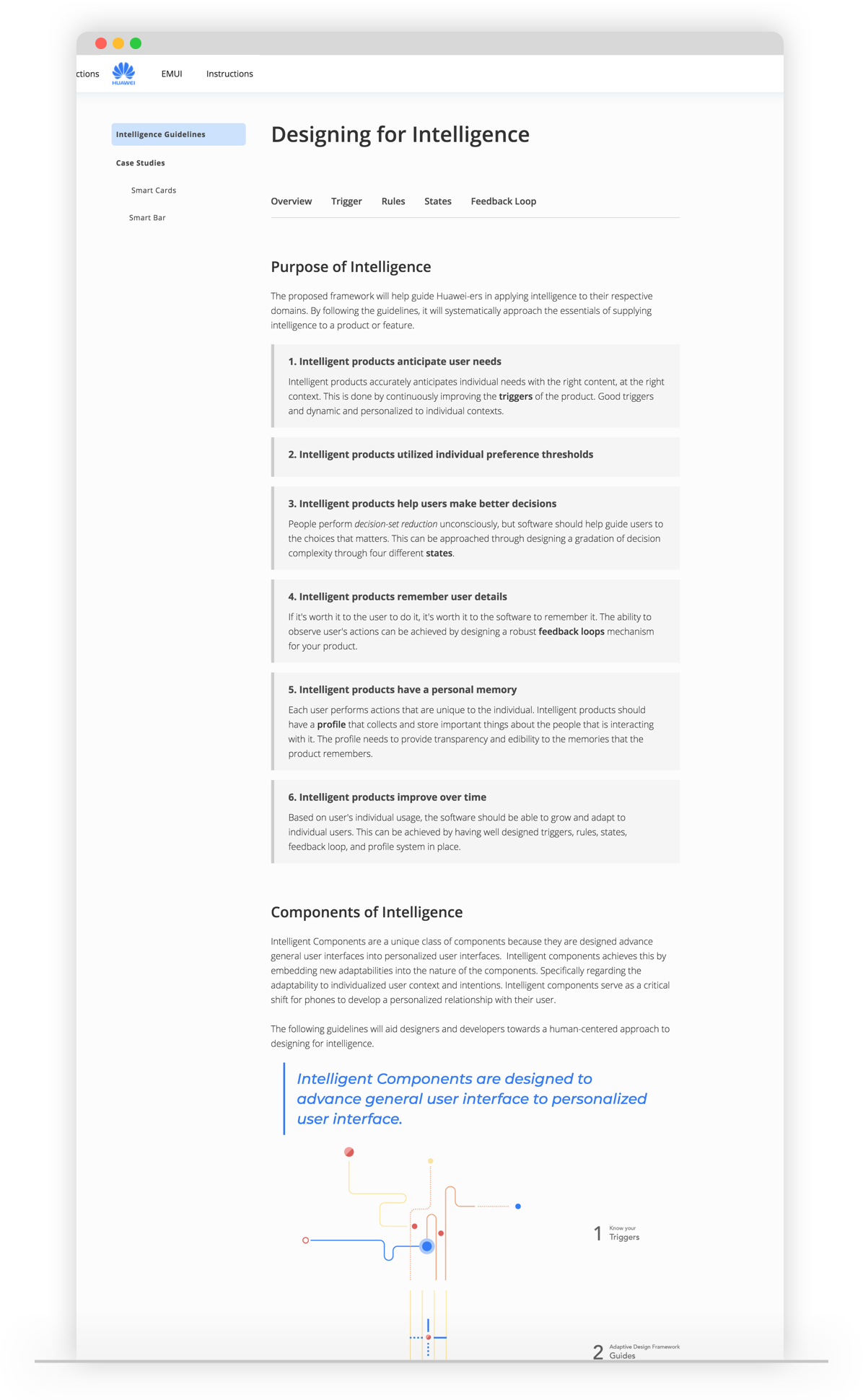
With Huawei’s development in machine intelligence and the Kirin NPU, our design team at Huawei felt the need to address and respond to the implications of machine intelligence on design. Not only on where feature advancements can be made but also when is it not appropriate for intelligence. How should UX designers design with machine learning? And how do we scale consistent and responsible intelligent interactions across the product teams?
This project aims to create a set of principles and guidelines for machine intelligence design. Moreover, it will also provide case studies, sketch resource downloads, and prototype demos to help designers to put the guidelines into practice. The output is integrated into Huawei’s EMUI design system, allowing any member of product teams to access and contribute as we continuously evolve and fine-tune the guidelines.

DEFINING INTELLIGENCE
Before setting out to define guidelines for intelligence, we first have to agree on the scope of intelligence and what intelligence should strive to do for the user. We turned to examine the qualities of a good butler and found that "being considerate" is a top characteristic to model after. The following definition was derived based off of Alan Copper's chapter on "considerate products"

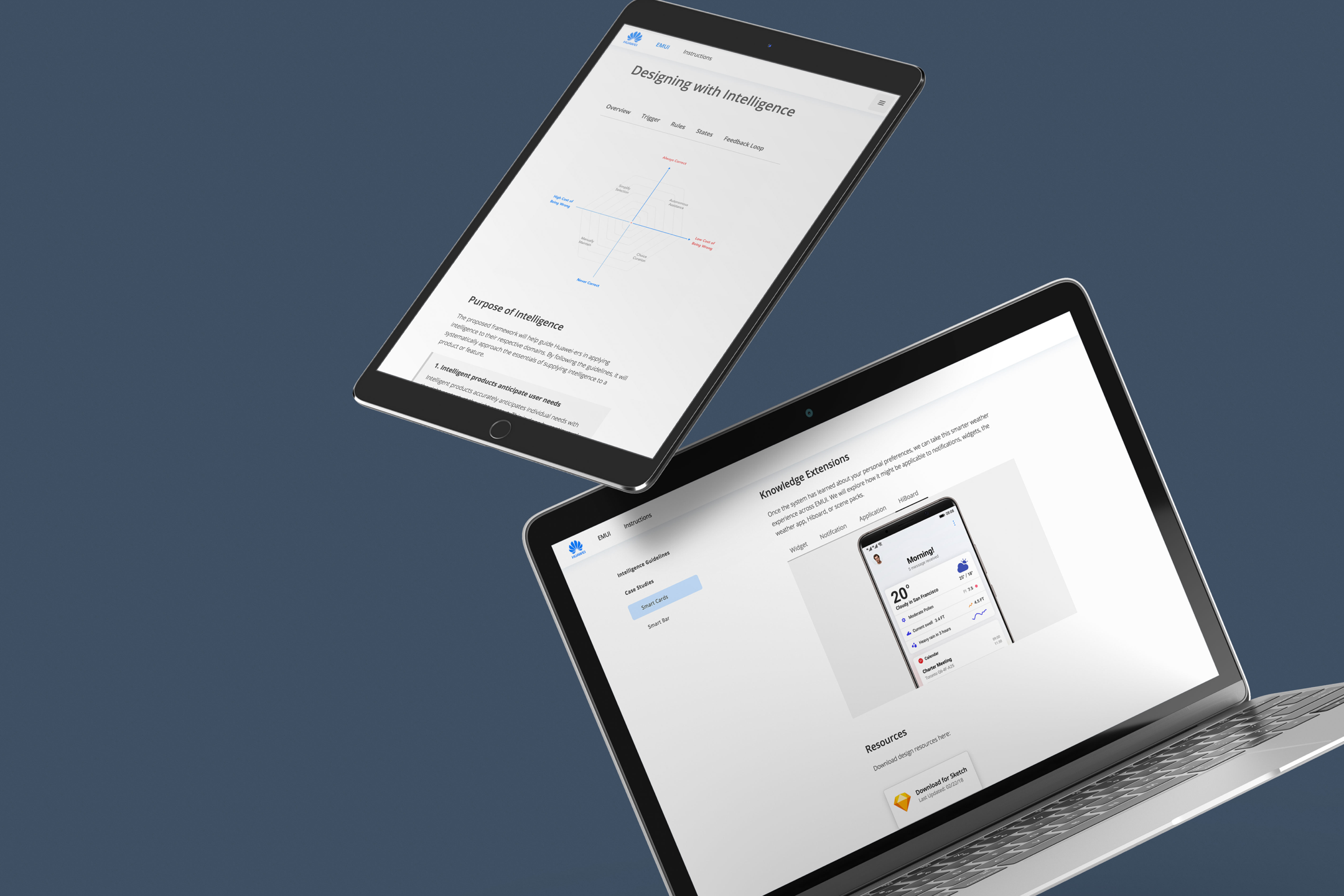
A FRAMEWORK TO EVALUATE INTELLIGENT ACTIONS
When responding to a user intent with an intelligent response, we use a framework to examine the appropriate approach. We would first consider two things: the probability of being correct and the cost of being wrong. The probability of being correct is heavily correlated to the error rates in machine learning. And the cost of being wrong takes time, frequency, publicity, monetary, decision ambiguity, and decision fatigue into account.
Each quadrant calls for a different design approach. More often than not, the product varies across error rates and the cost of being wrong, so we often find our selves designing for all four states.
- Manually Maintain: Let users be in full control of the response.
- Choice Curation: Present a narrowed-down set of options for the user.
- Simplify Selection: Seek user confirmation before execution.
- Automatic Assistance: Provide automatic service as well as raising awareness to the user that something was done on their behalf.

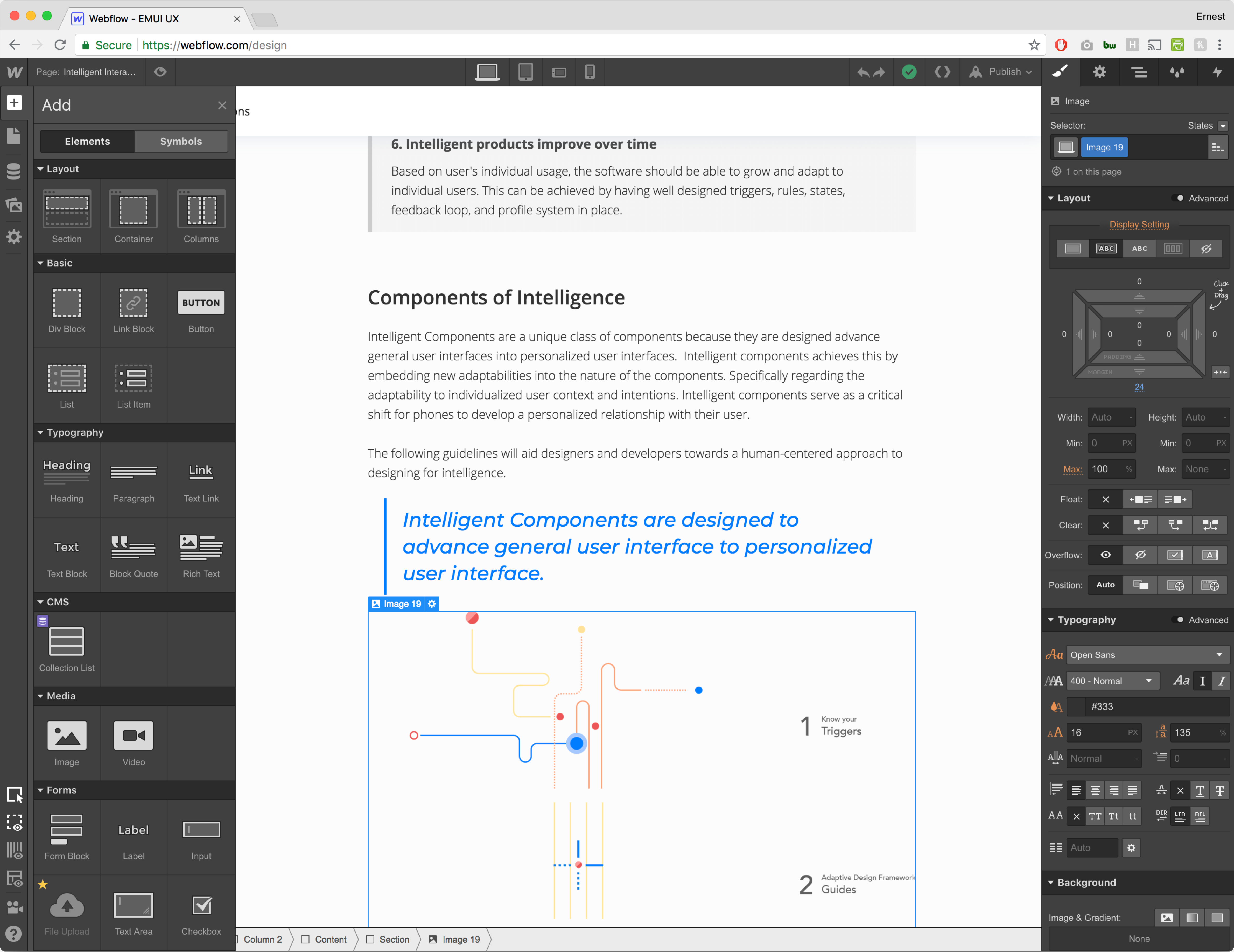
DISTRIBUTING THE GUIDE
The intelligence design guideline version 1.0 was distributed in our EMUI design system so that it can be referenced across product departments. The guide was first prototyped on Webflow, which can be directly exported into code. This allowed the integration process to be quick and seamless.



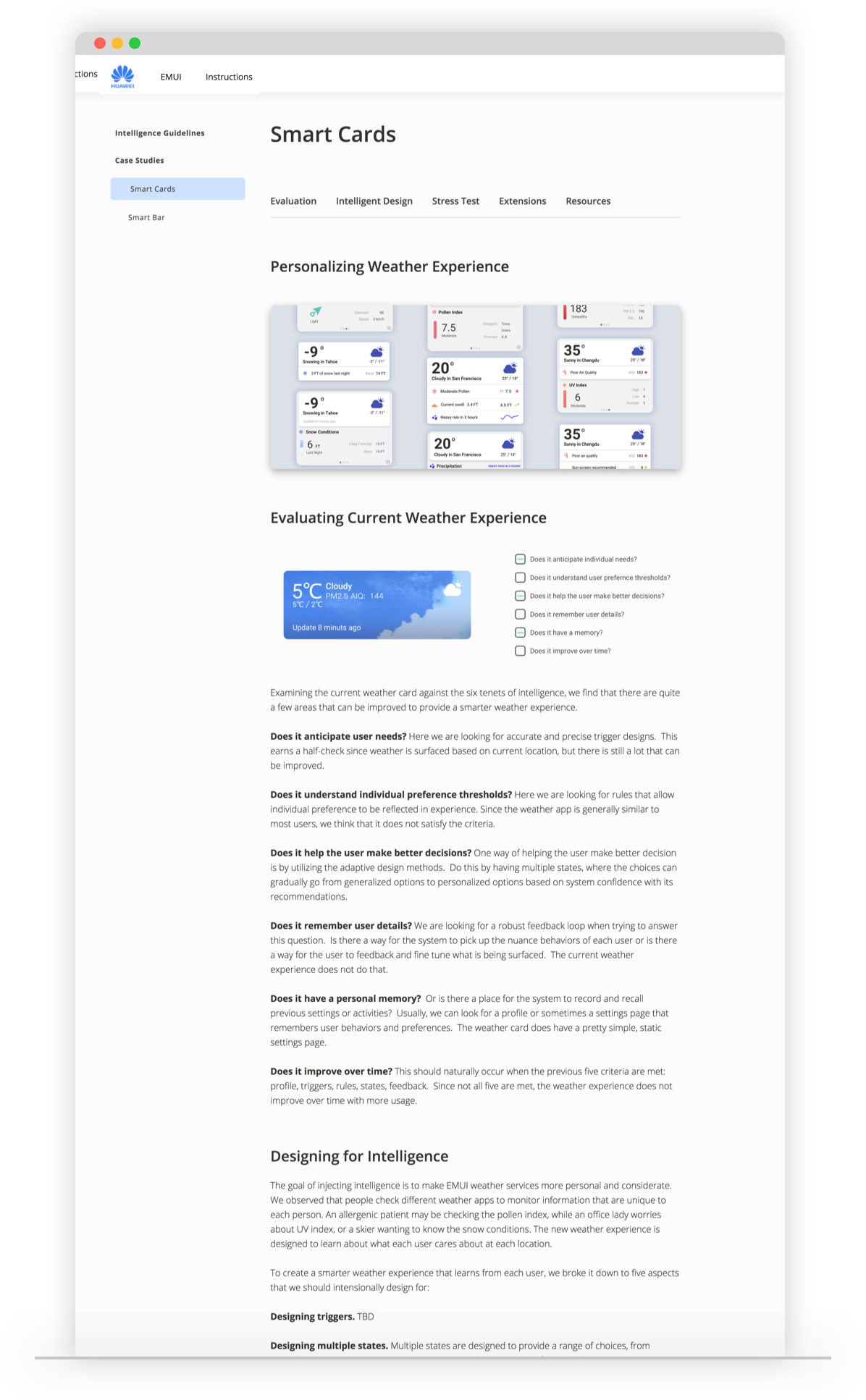
CASE STUDY 1 - SMART CARD
A smart card is an adaptable component that is designed to train its predictions to be more personalized through the usage and interaction with the user.
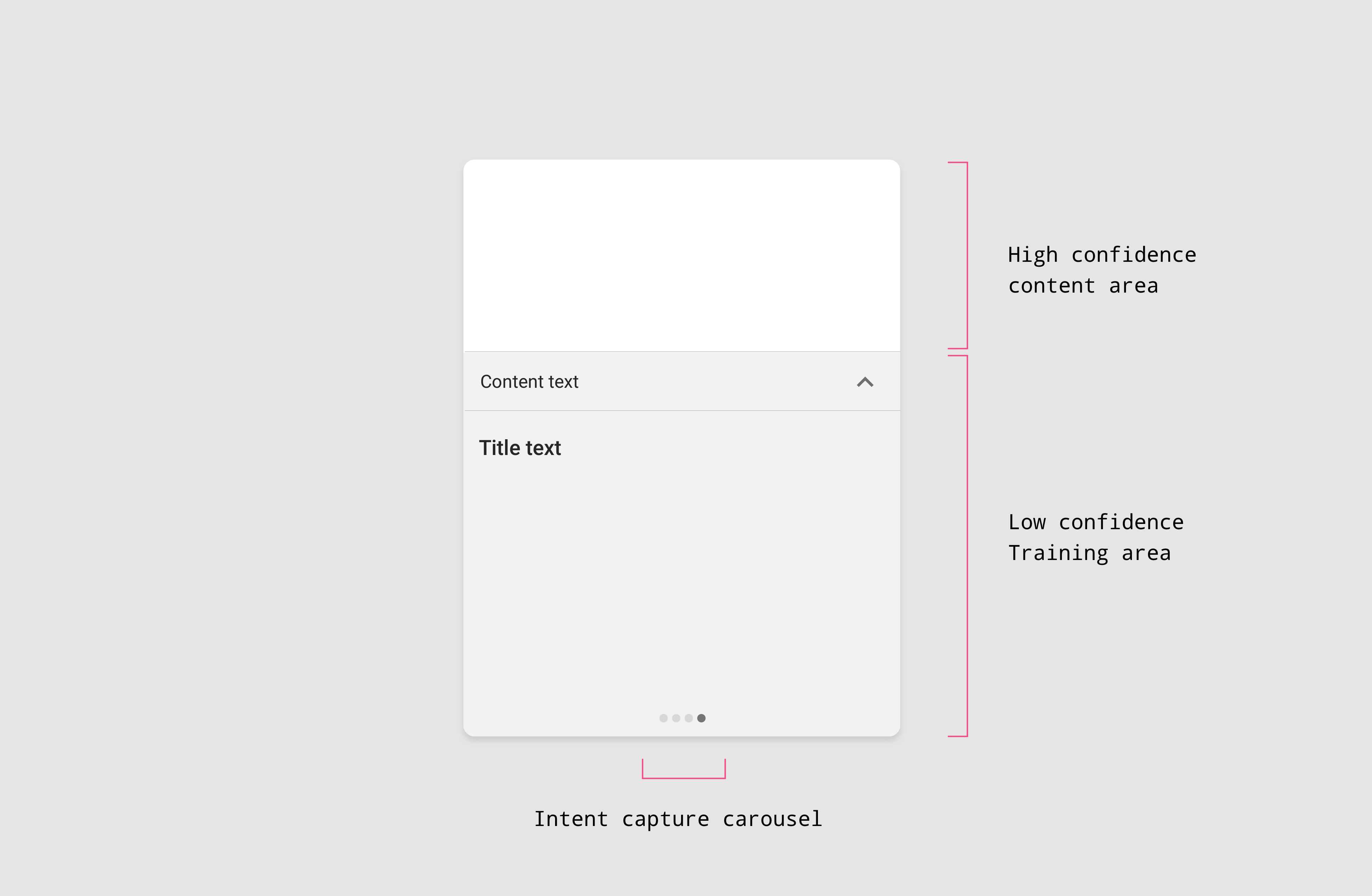
ANATOMY OF A SMART CARD


↑
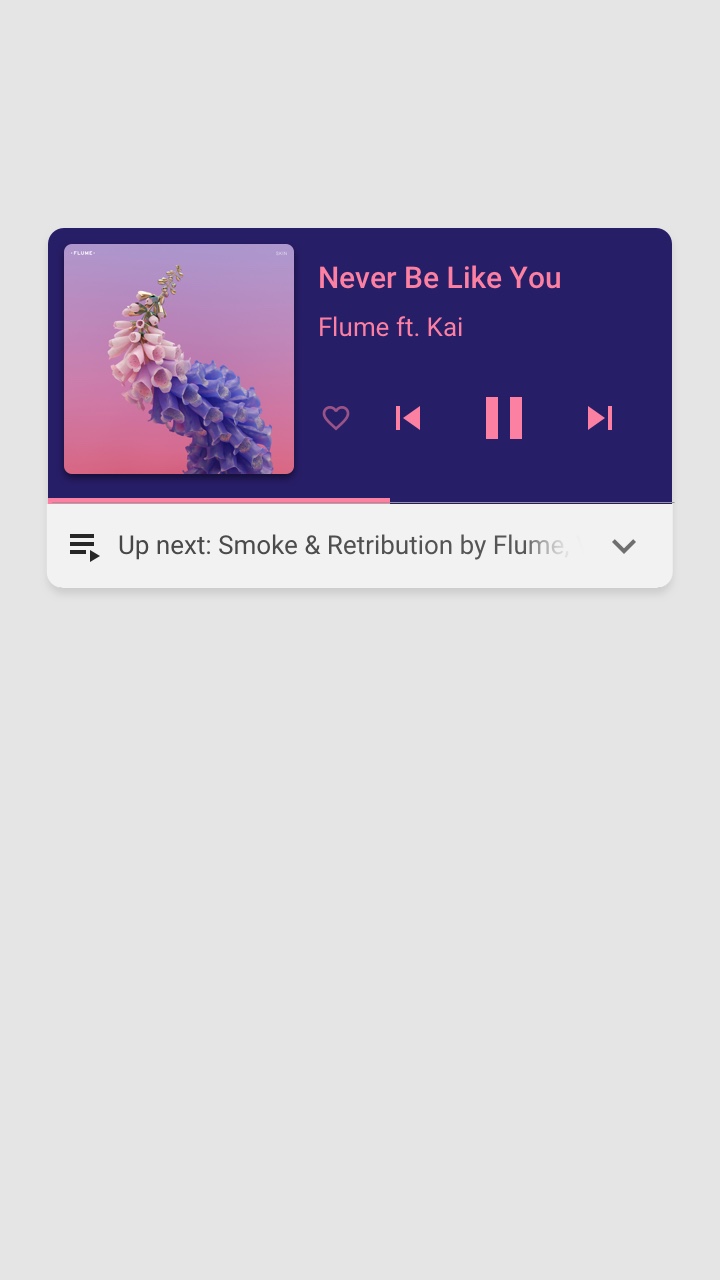
Collapsed Music Smart Card — The collapsed state allows the user to see what media is predicted.

↑
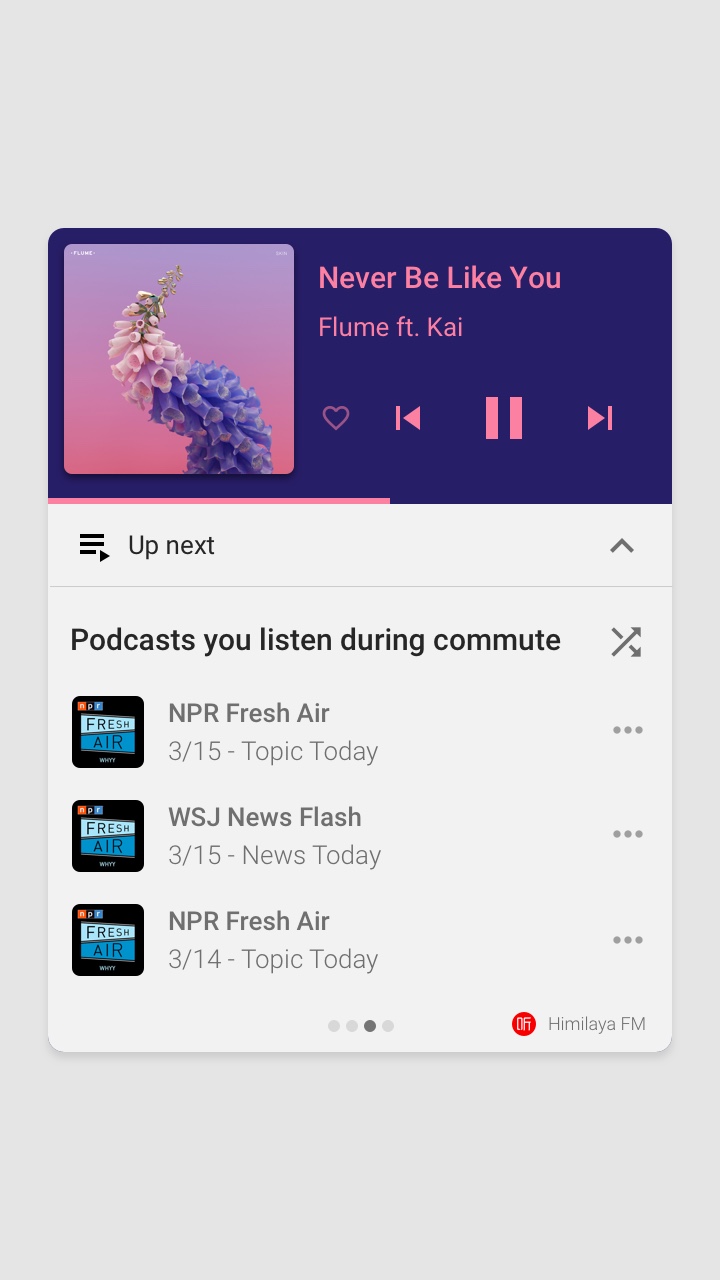
Expanded Music Smart Card — Expand to see songs that are up next. A low confidence card queues the next song on the album.

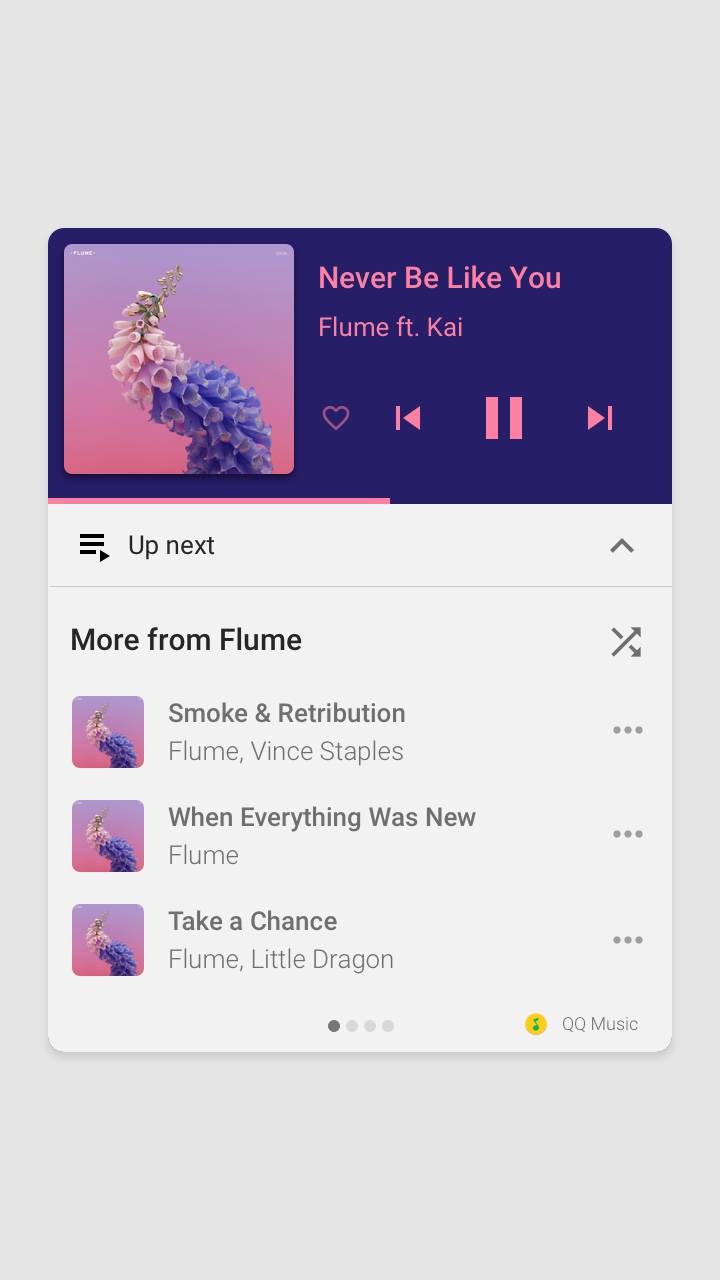
↑
Expanded Music Smart Card — With some usages, a medium confidence card queues understand the music genre and habits of the user and queues contextual playlists.

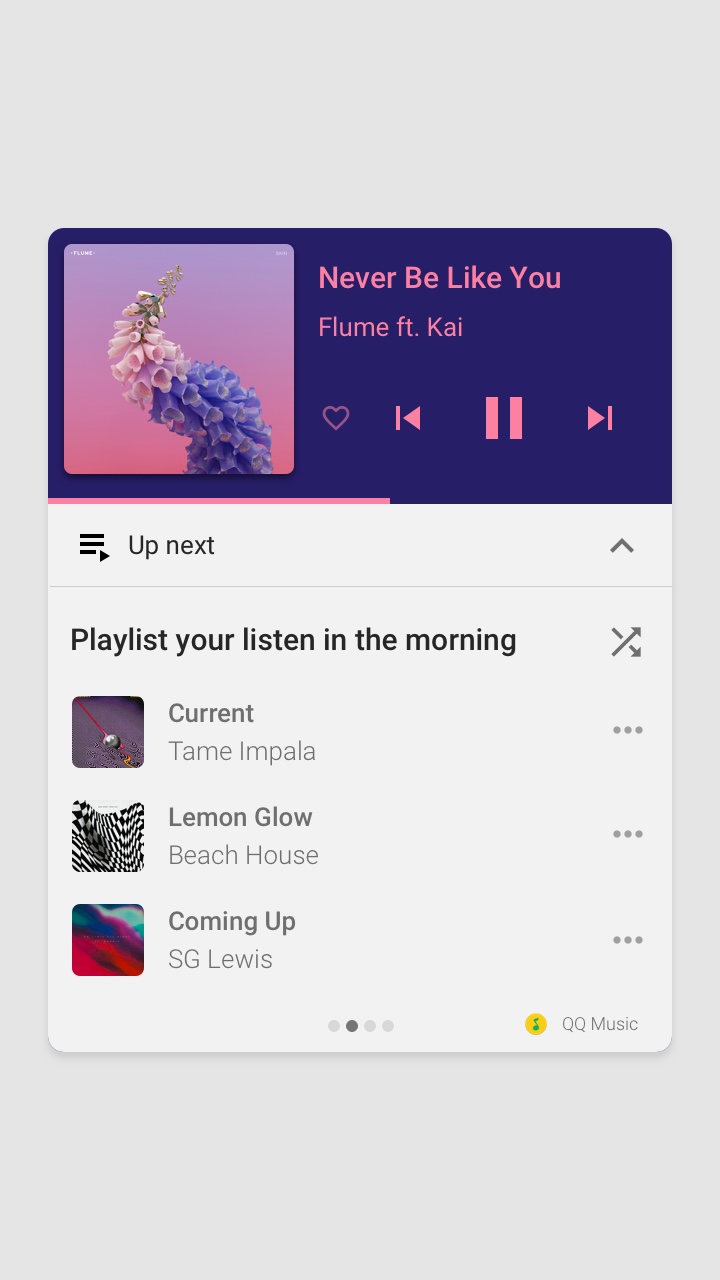
↑
Expanded Music Smart Card — A high confidence card may queue media from different genres or sources.

↑
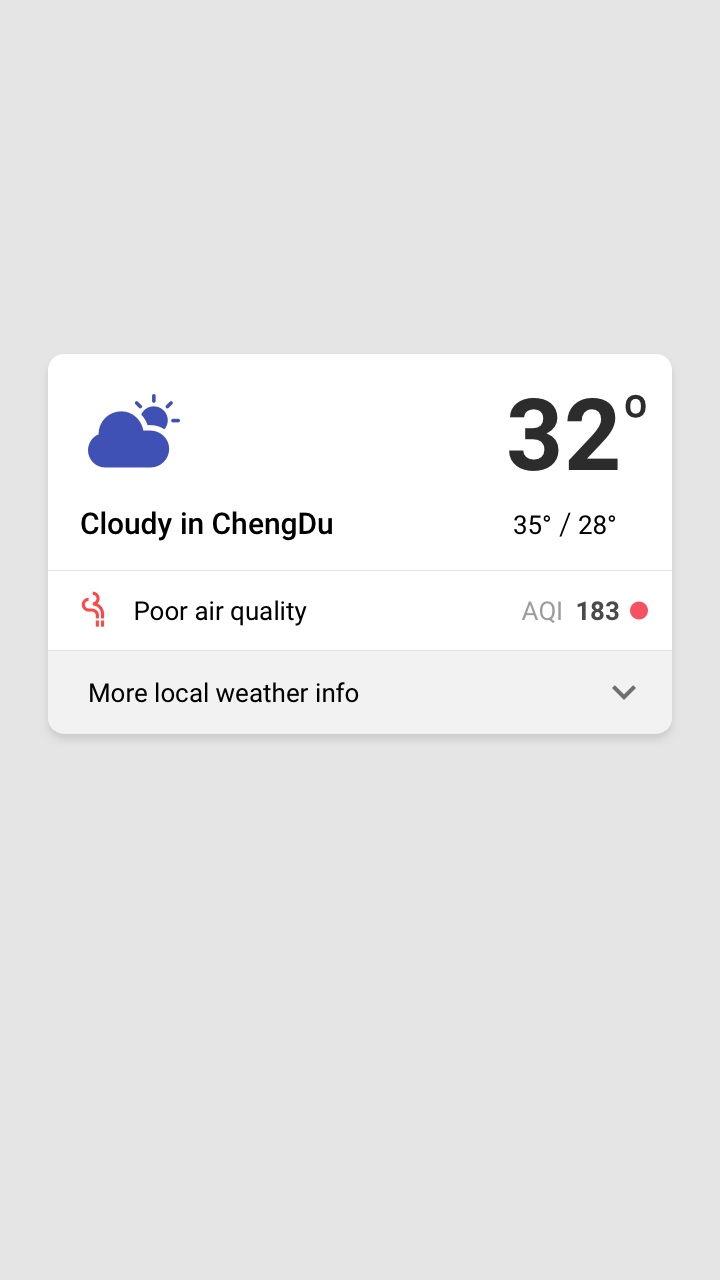
Weather Smart Card: Learns to display weather information that matters to individual users at indivudal locations.

↑
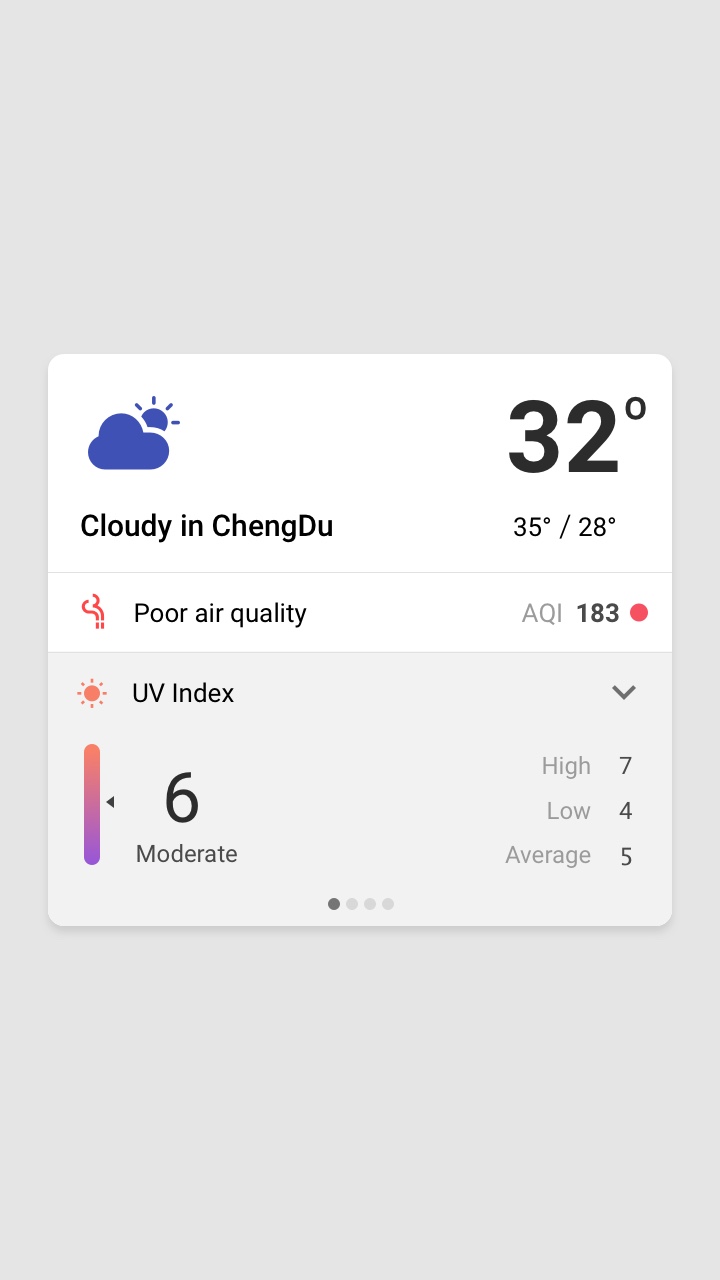
Weather Smart Card Expanded: The training area displays weather information in a carousel format of things that are commonly used in that region.
↑
Weather Smart Card Expanded: The training area displays weather information in a carousel format of things that are commonly used in that region.

↑
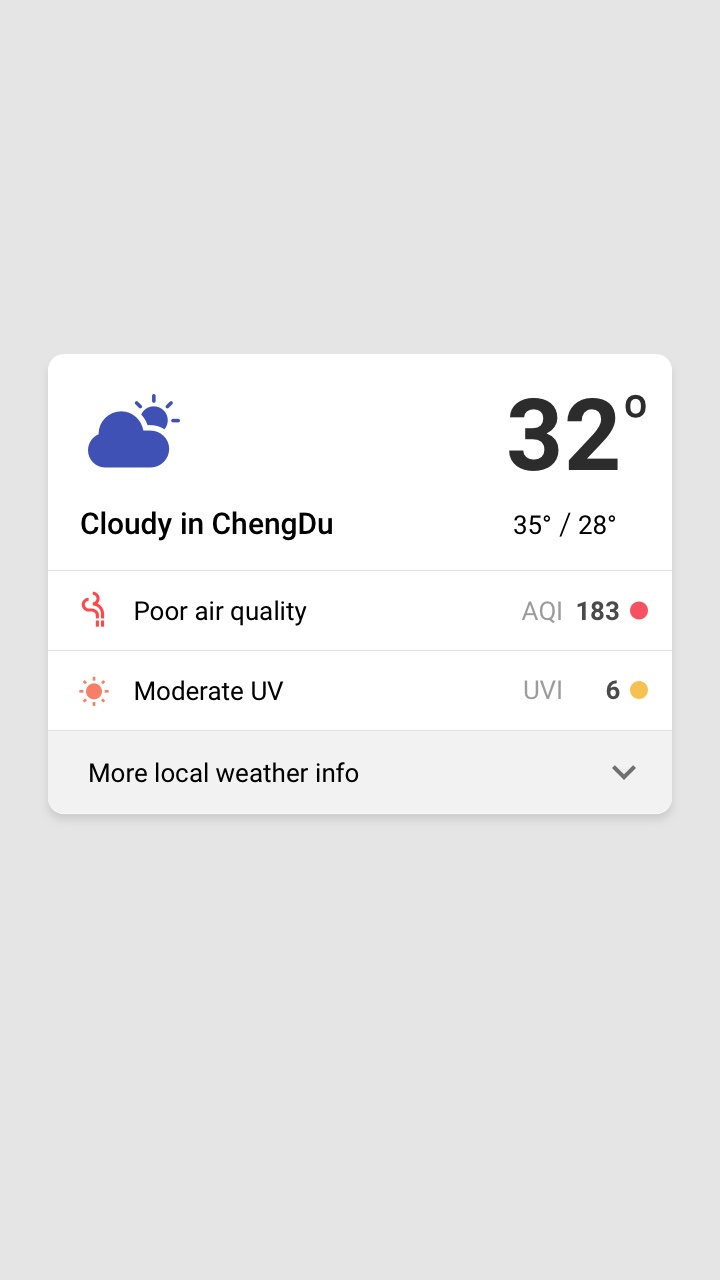
Weather Smart Card: The carousel is able to track viewing behavior and confirm information to the high confidence content area once it learns that the user cares about it.

↑
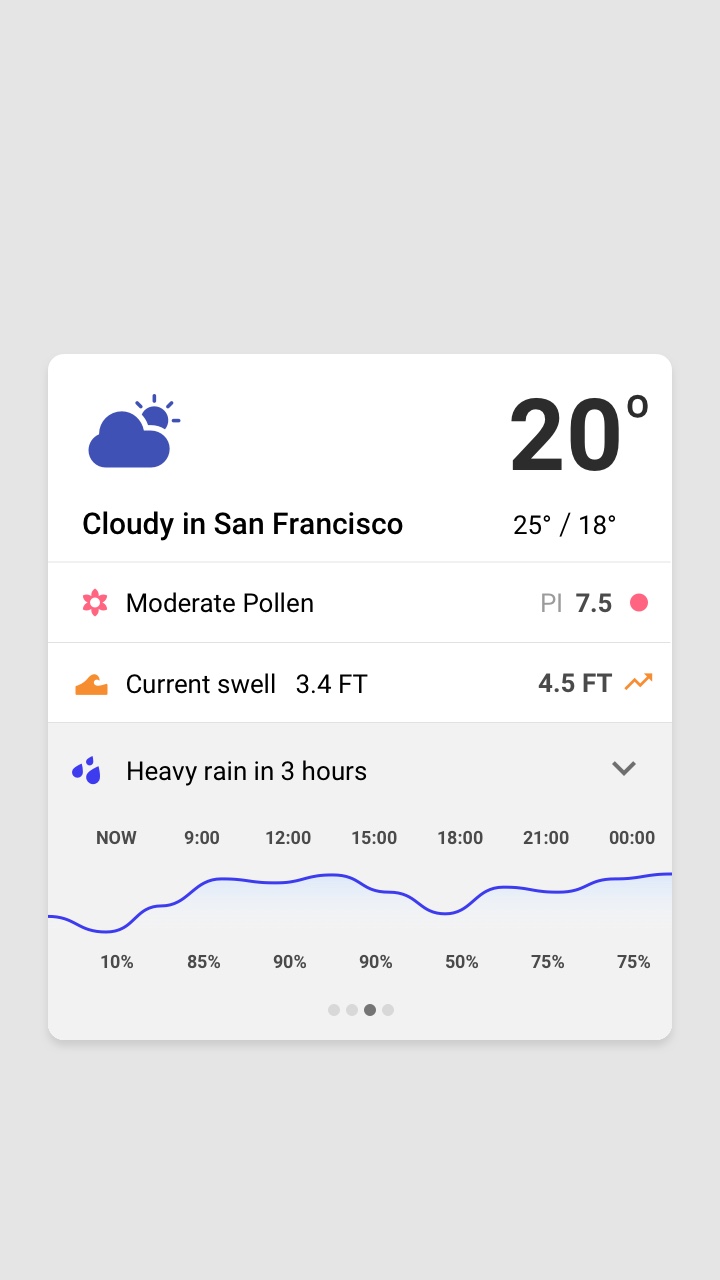
Weather Smart Card Variant: Imagine this format extrapolated to other context like a surfer in San Francisco who allergic to pollens will see the card above.

↑
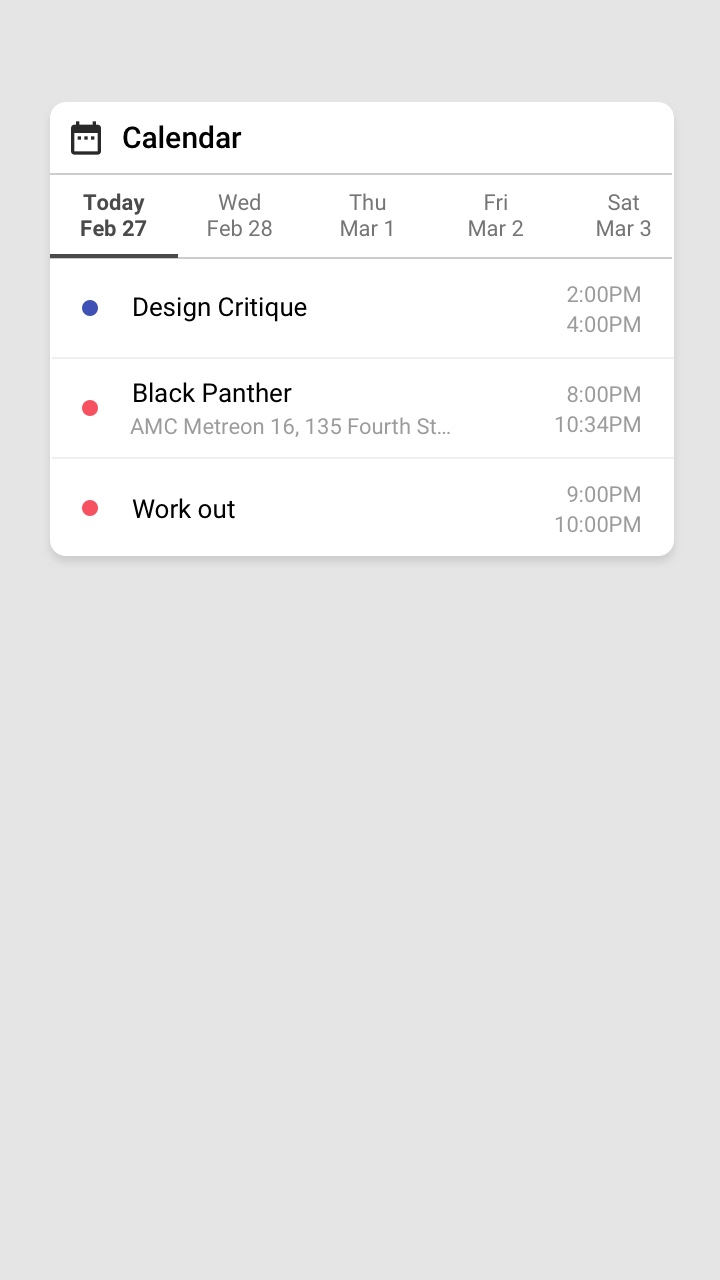
Calendar Card: In a low confidence situation, a card can have no predictions and behaves like a normal card component. Training area only appears when higher confidence is achieved.

↑
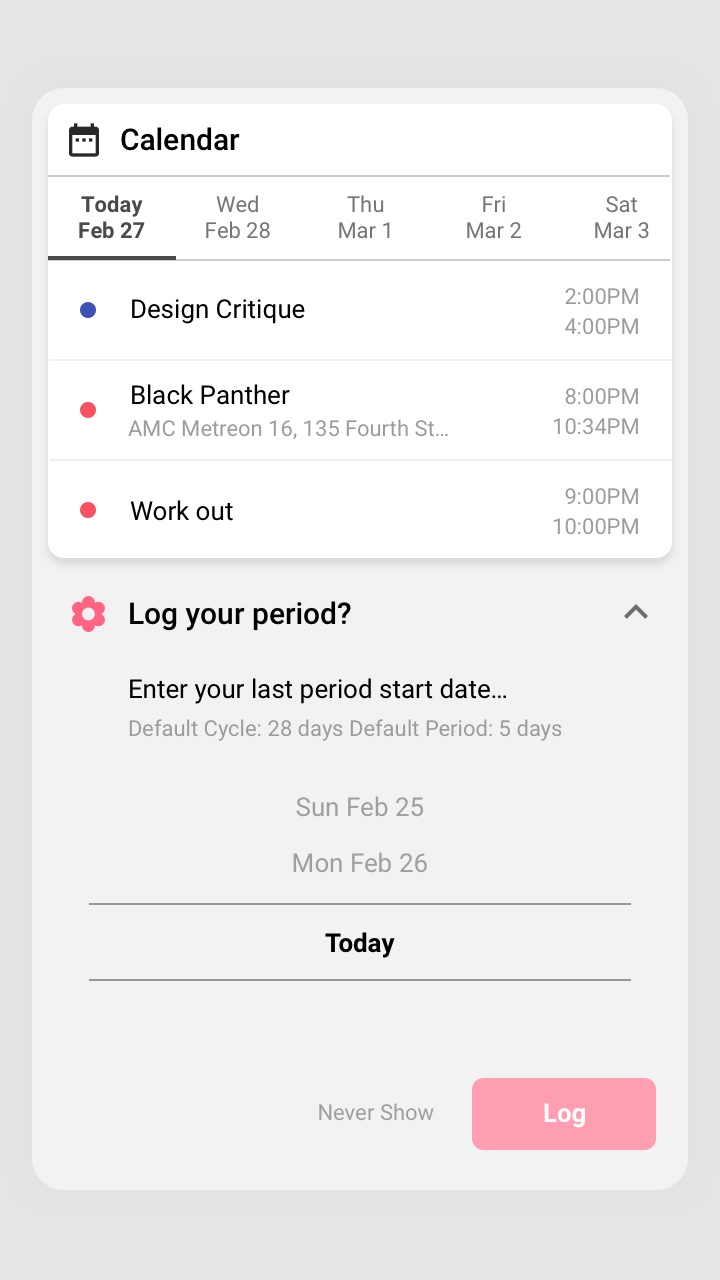
Calendar Smart Card (Women's Health): With explicit intent, the training area allows users to start logging to improve tracking prediction.

↑
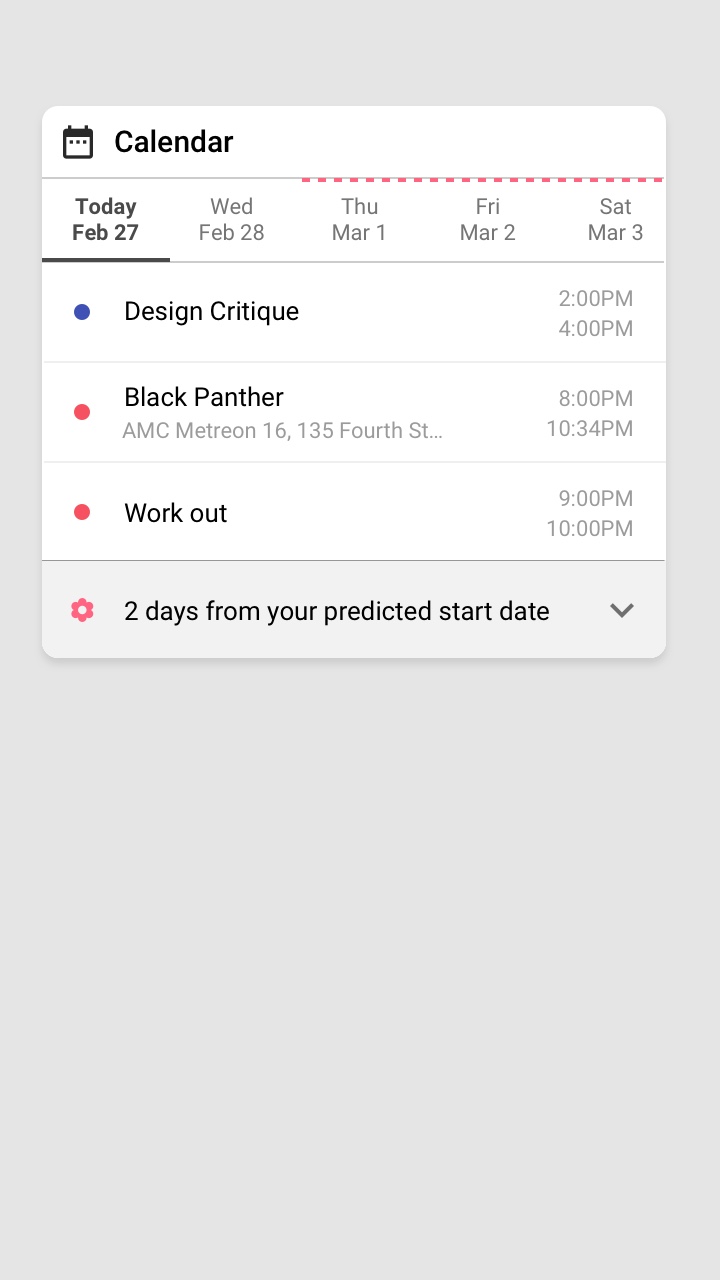
Calendar Smart Card (Women's Health): Predictions can get more accurate and reminders are correlated with calendar events.

↑
Calendar Smart Card (Women's Health): Accurate predictions with high confidence can now be shown in compacted form.
CASE STUDY 2 - SMART BAR
A smart bar is a flexible component that has the capability to adapt to a different confidence level.
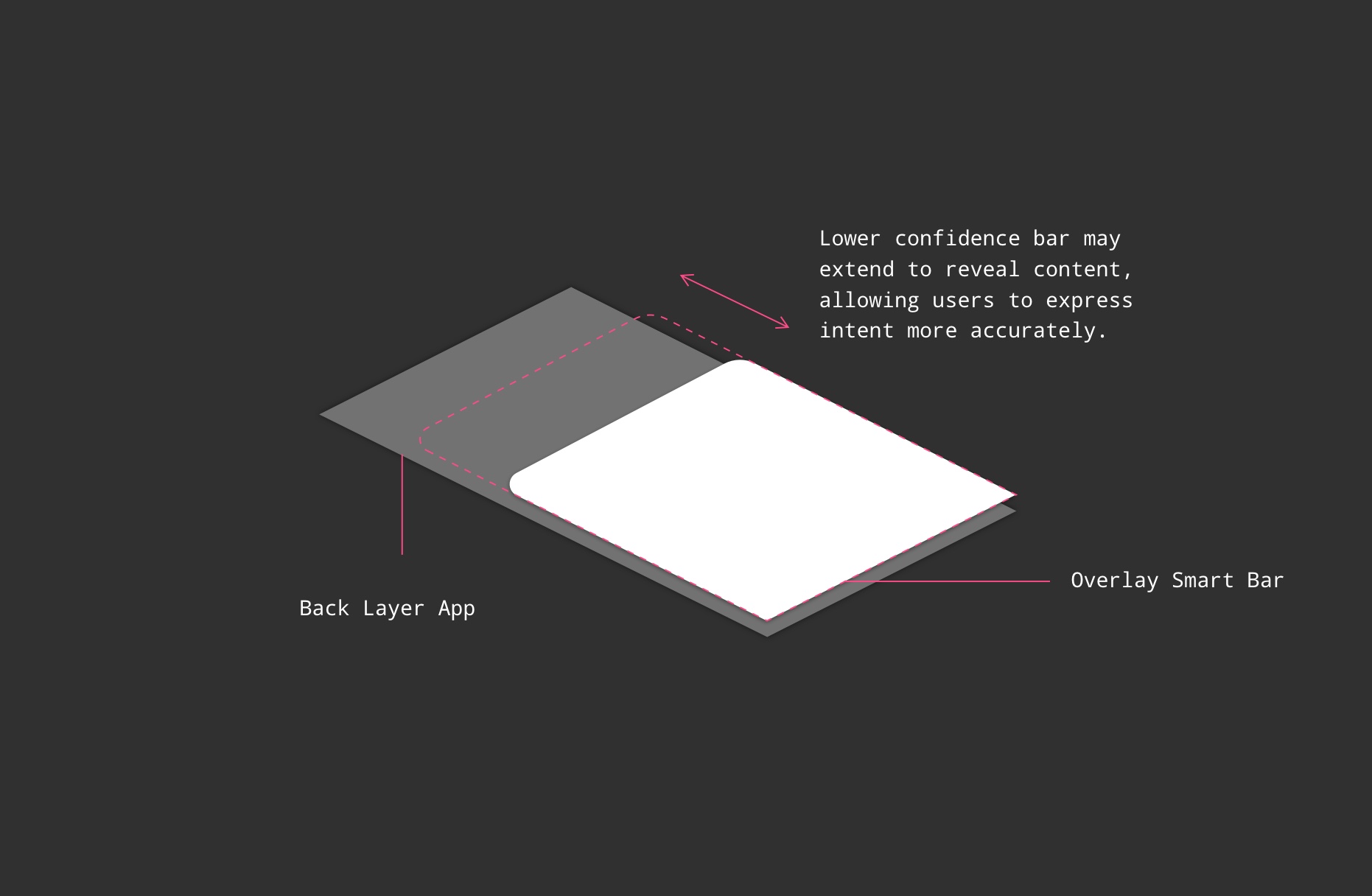
ANATOMY OF SMART BAR

SMART BAR STATES

↑
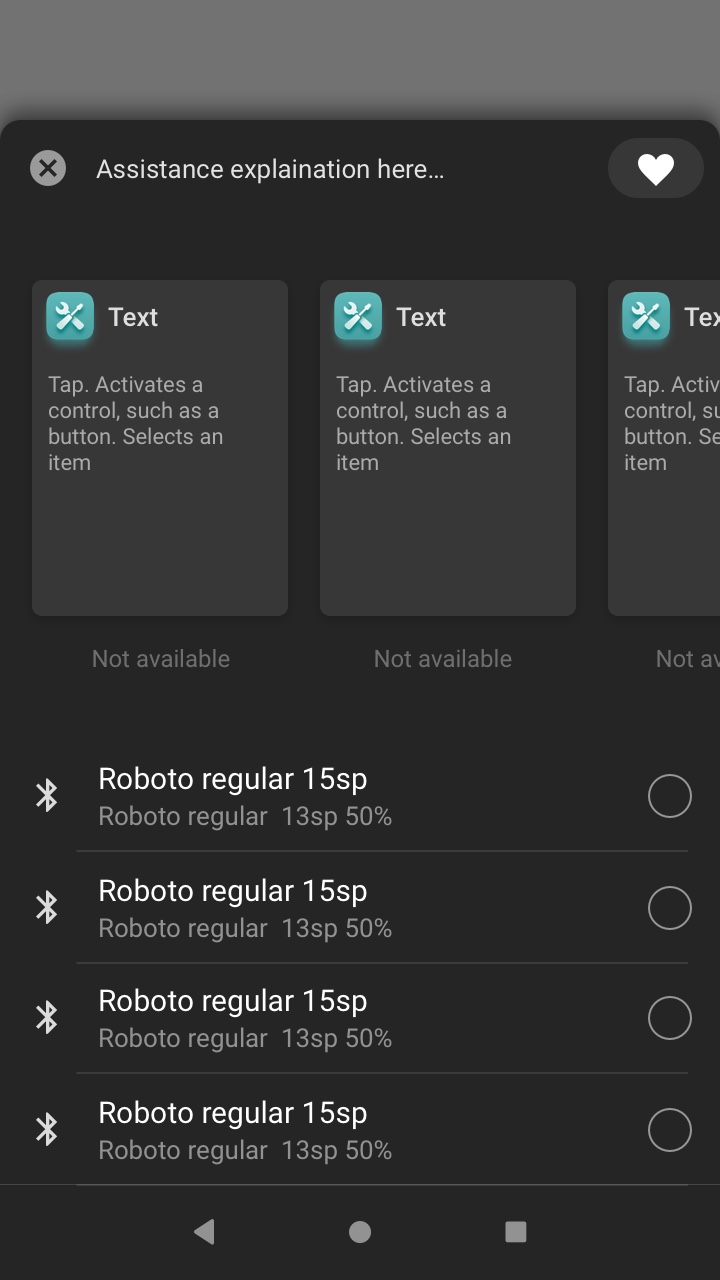
Manually Maintain State: At a low confidence level and high cost of being wrong, All of the options should be made available to the user.

↑
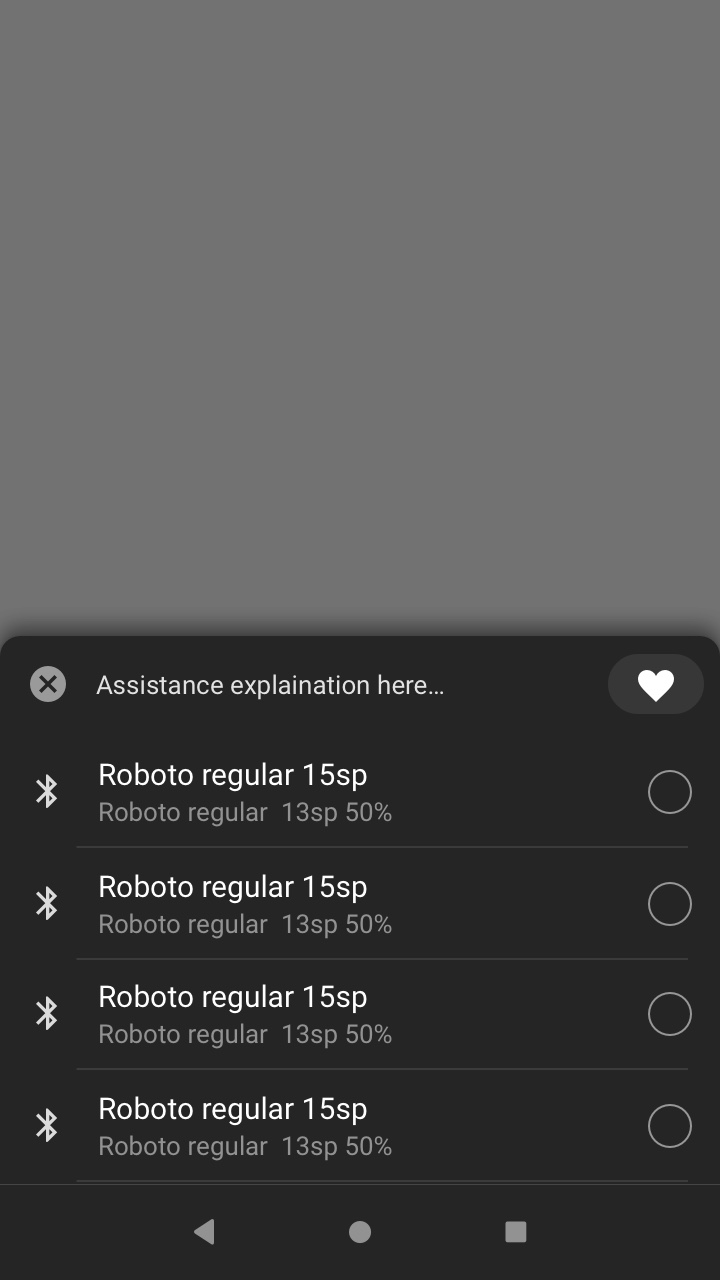
Choice Curation State: With a low cost of being wrong and low probability of being right, you can narrow down the choices for the user.

↑
Simplify Select State: With high probability of being correct and high cost of being wrong, The system should ask the user for confirmation before execution of service.

↑
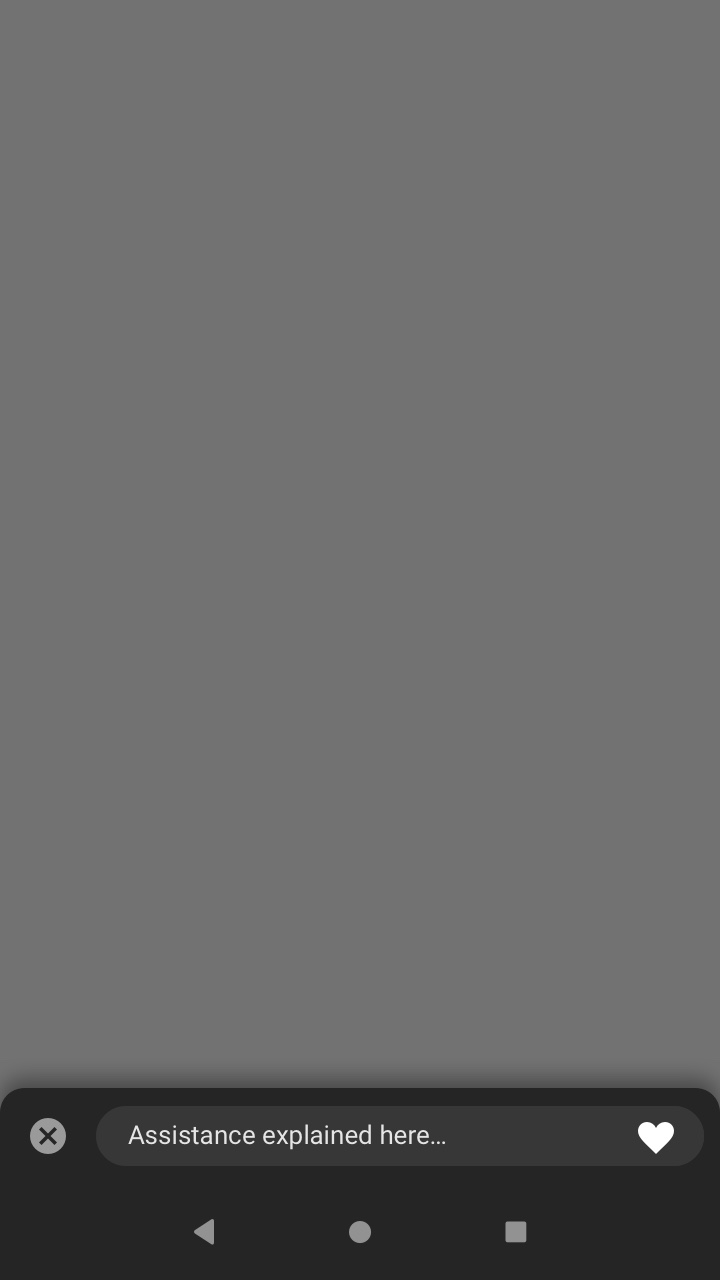
Automatic Assistance State: When a high accuracy and low cost of being wrong is achieved, you may automatically provide assistance and give sufficient notice to the user.
APPLICATION EXAMPLES
↑
Bluetooth Smart Bar
↑
Keyboard Smart Bar
↑
Flashlight Smart Bar